发布时间:2016-03-28 10: 09: 49
无论是写文章还是写代码,都会有需要修改的地方,而且还有可能是有多个人参与修改,这个时候就需要找出新旧文件之间的不同。比如作为站长怎样才能比较对着修改网页代码呢?这个时候就轮到Beyond Compare上场了,它是目前为止,好用的对比文件和对比文件夹工具,可以轻松对比修改网页代码。下面就让小编来给大家解说写对比修改网页代码的方法。
步骤一 首先下载并安装Beyond Compare,新版Beyond Compare 4中文版可以在Beyond Compare中文官网进行下载。
若对安装Beyond Compare有什么疑问的,可参考教程:如何下载安装Beyond Compare软件。
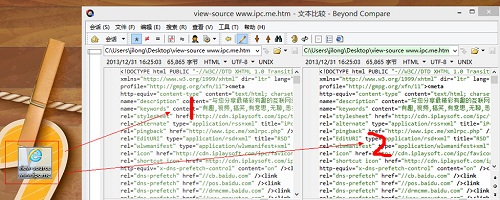
步骤二 打开Beyond Compare软件,直接将要修改的代码文件拖入软件左右两个对比框即可,效果如下图所示。

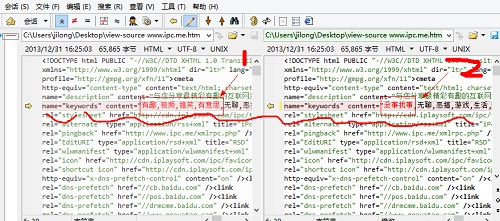
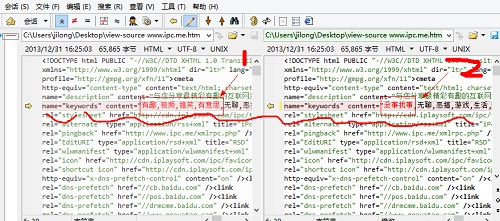
步骤三 然后我们开始修改,左右两边都可以作为修改项修改!我们还可以看到高亮显示,需要修改的差异部分被用红色标记出来了,这样可以很方便地进行修改。

步骤四 最后我们直接点修改的那一边的右上角的保存按钮即可保存修改过的网页!当然左边的文件这样也就覆盖了!

以上给大家介绍了使用Beyond Compare 对比修改网页代码的方法,有了这么一个神器,修改网页代码再也不繁琐了。由于经常写代码以及修改代码,以及程序的升级,有时候我们就需要对比那些地方我们修改过的,如果你对着那些代码一行一行的查找,那么你必然会头昏脑胀,所以小编这里推荐代码对比的利器:Beyond Compare。当然,Beyond Compare的功能还有很多,比如在对比文件之后还可以使用它来对文件进行合并,具体操作可参考教程:如何使用Beyond Compare合并文件。
展开阅读全文
︾